The CS106A DrawCanvas system provides a few simple drawing functions for things like lines and rectangles. The code is built on top of Python's built-in TK GUI/Drawing system.
Draw Canvas
To put a drawing on screen, create a DrawCanvas object of the desired width and height, and then it can be used with the various drawing functions listed below. The canvas is initially white.
# Create a 500x300 canvas, draw a red line on it
canvas = DrawCanvas(500, 300, title='Drawing Window')
canvas.draw_line(0, 0, 100, 100, color='red')
...
DrawCanvas.mainloop()
Optionally, canvas creation can specify a title='Window Title'
parameter to put a title on the window.
When the code is done creating the canvas and drawing on it, it should
call DrawCanvas.mainloop() - this puts up the drawing window up on
screen and waits for the user to close it. An easy approach is placing
the call to DrawCanvas.mainloop() as the last line in main(). For
CS106A code, we typically include this call in the starter code.
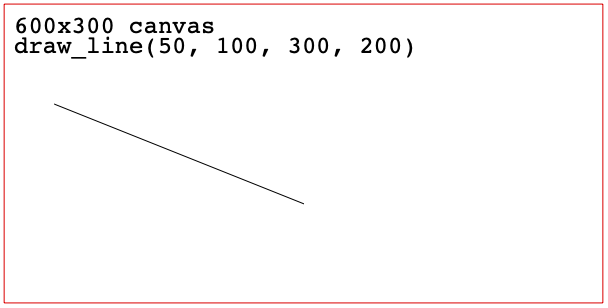
Draw Line
The top-left pixel of the canvas is at (0, 0), with x values growing to the right and y values growing going down in typical CS fashion.
def draw_line(x1, y1, x2, y2):

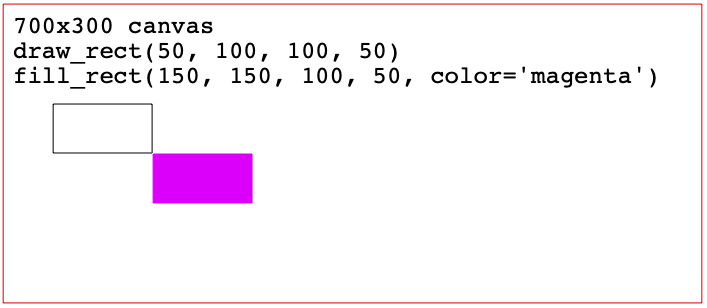
Draw Rect
The draw_rect(x, y, width, height) function draws a 1-pixel wide frame
with its upper-left pixel at x,y. The variant
fill_rect(x, y, width, heigh) fills the whole rectangle instead of
just drawing a frame.

def draw_rect(x, y, width, height):
def fill_rect(x, y, width, height):
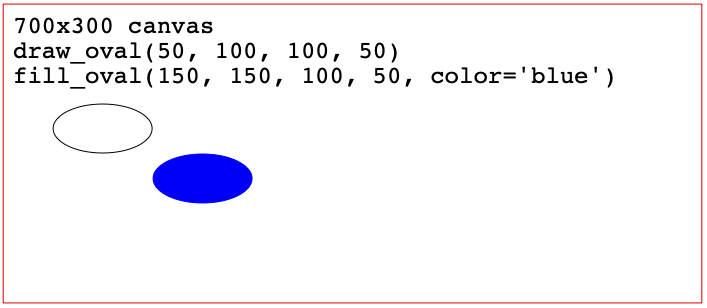
Draw Oval
The draw_oval() and fill_oval() functions are analogous to the rectangle functions. The ovals will fill the theoretical enclosing rectangle, just touching the middle of each of the four sides.

def draw_oval(x, y, width, height):
def fill_oval(x, y, width, height):
Draw String
For the point x,y, draw the text of the given string on a horizontal line with x,y at its upper left.
def draw_string(x, y, text):
Color Options
By default, drawing is in black. An optional color='red' parameter can
be added to any of the draw functions to draw in that color. A list of
available colors is in the constant DrawCanvas.COLORS:
"""A few of the TK color constant names"""
COLORS = ['red', 'orange', 'yellow', 'green', 'blue', 'lightblue', 'purple',
'darkred', 'darkgreen', 'darkblue', 'pink', 'black', 'gray']
Instead of a color string, code may instead pass a red,green,blue tuple
like (255, 255, 0) to specify a color that way.
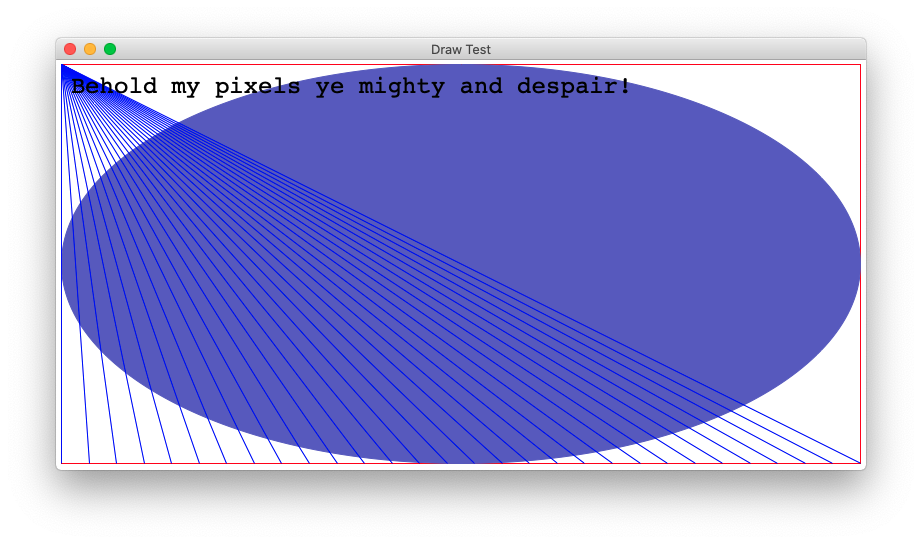
Draw Sample
Here is some sample code which exercises the draw functions and below is what its output looks like. This code is in the test_draw() function in drawcanvas.py. If you run drawcanvas.py from the command line, it runs this code as a test.
def test_canvas(width, height):
"""
Creates and draws on DrawCanvas as a test.
"""
canvas = DrawCanvas(width, height, title='Draw Test')
canvas.draw_rect(0, 0, width, height, color='red')
canvas.fill_oval(0, 0, width, height, color=(100, 100, 200)) # rgb tuple form
n = 30
for i in range(n):
x = (i / (n - 1)) * (width - 1)
canvas.draw_line(0, 0, x, height - 1, color='blue')
canvas.draw_string(10, 10, 'Behold my pixels ye mighty and despair!')

Canvas fast_mode / erase() / update()
By default, the canvas is created with its fast_mode option set to
True. This defers the drawing to be done all at once when the window
appears on screen or update() (below) is called, which works fine for
CS106A. With fast_mode False, each drawing command is rendered to the
screen immediately which is much, much slower and is not really useful.
canvas = DrawCanvas(500, 300, fast_mode=False)
Appendix: Animation erase() / update()
We are not using DrawCanvas for animation in CS106A, supplying TK GUI code for those cases since it has the best performance. However it is possible to animate in DrawCanvas with these two functions. The erase() function removes all the built-up drawing on the canvas, setting it back to be blank. The update() function pushes any pending drawing to the screen. These can be used to do on-screen animation with something like the following.
canvas = DrawCanvas(500, 300)
x = 0
while x < canvas.width:
x += 5
canvas.erase()
canvas.fill_oval(x, 10, 10, 10)
canvas.update()
History
DrawCanvas was created by Nick Parlante for CS106A, and it just does the most basic sort of drawing, calling Python's underlying TK functions to do the drawing. More complicated drawing in later projects can use Python's TK system directly. The weird design of the TK drawing functions motivated us to create this simple system, in which x,y and width,height and color all have reasonable definitions.